検証機能付きフォームを作ってみよう!
今回は、空欄と20文字以内というルールでの入力を検証するフォーム。htmlタグの前のphp部分で入力検証を行う。
【PHP】
<?php
//ポスト内容を取得し、入力値が正しいか検証する
$menu = '';
if ($_SERVER['REQUEST_METHOD'] === 'POST'){
$menu = $_POST['menu'];
if (mb_strlen($menu) === 0){
$err = '文字を入力してください。';
}elseif (mb_strlen($menu) > 20){
$err = '20文字以内で入力してください。';
}
}
?>
<html>
<head>
<style type="text/css">
.conter{
text-align:center;
}
input{
margin:5px;
}
</style>
</head>
<body>
<div class="center">
<h1>検証機能付き・ご注文フォーム</h1>
<p>
<?php
//入力内容に誤りがあればエラーメッセージを、正しければ「あなたの食べたいメニューは~です」と表示する
if (isset($err)){
echo $err;
}else{
echo 'あなたが食べたいメニューは'.$menu.'です。';
}
?>
</p>
<form action="" method="POST">
<label>食べたいメニュー</label>
<input type="text" name="menu"><br>
<input type="submit">
</form>
</div>
</body>
</html>
【ポイント】
・mb_strlen( ) は文字列の長さを取得する関数。mb=マルチバイト=日本語文字として文字数をカウントする。
・isset( )は括弧内の変数に値がセットされているかを調べるコード。
・プログラムをスタートした初回に、「変数●●が見つかりません」というエラーが出てしまうのを防ぐために、先に$menuに空文字を入れておく。(変数は値が入った時点で存在がはじまる。)
・$_SERVERはスーパーグローバル関数(自動で生成される)。いろいろな情報を得られるが、今回はREQUEST_METHODを指定して、データがPOSTされている時だけ処理が動くようにしている。
・終盤のformタグのaction=""とすることで、ボタンを押すとデータをPOSTして自ページの処理をするという流れになる。
【ブラウザ】
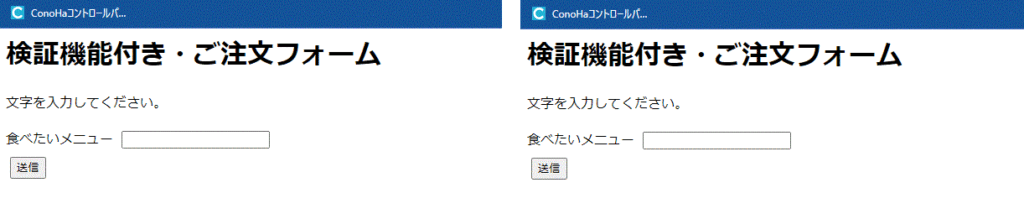
●初期画面 ⇒ 入力なしで送信

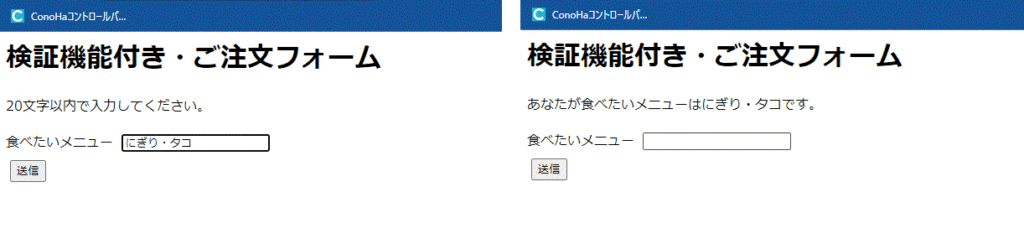
●文字を20以上入力して送信

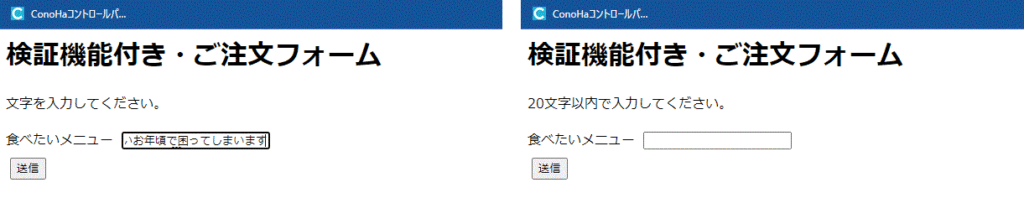
●正常に動作したとき