CSSはHTMLの中にも書ける
【html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cssはhtmlの中に書ける!</title>
<style type="text/css">
li{
list-style-type: lower-greek;
}
table th{
background-color: #ffdab9;
}
</style>
</head>
<body>
<h1>見出しのh1はこのように表示されます</h1>
<p>pタグは「段落」で、閉じタグの後に改行タグを付けなくても、続きは次の行に表示されます。</p>
<h2>見出しh2</h2>
<p>h1の見出しの下にはh2を必ず使います(ページの構造をブラウザに正しく読み取ってもらうため)。h3以下に飛んではいけません!</p>
<ul>
<li>リスト1個目</li>
<li>2個目</li>
<li>3個目</li>
</ul>
<table border="1">
<tr><th>#</th><th>氏名</th><th>点数</th></tr>
<tr><td>1</td><td>工藤</td><td>100</td></tr>
<tr><td>2</td><td>後藤</td><td>0</td></tr>
<tr><td>3</td><td>佐藤</td><td>50</td></tr>
</table>
</body>
</html>
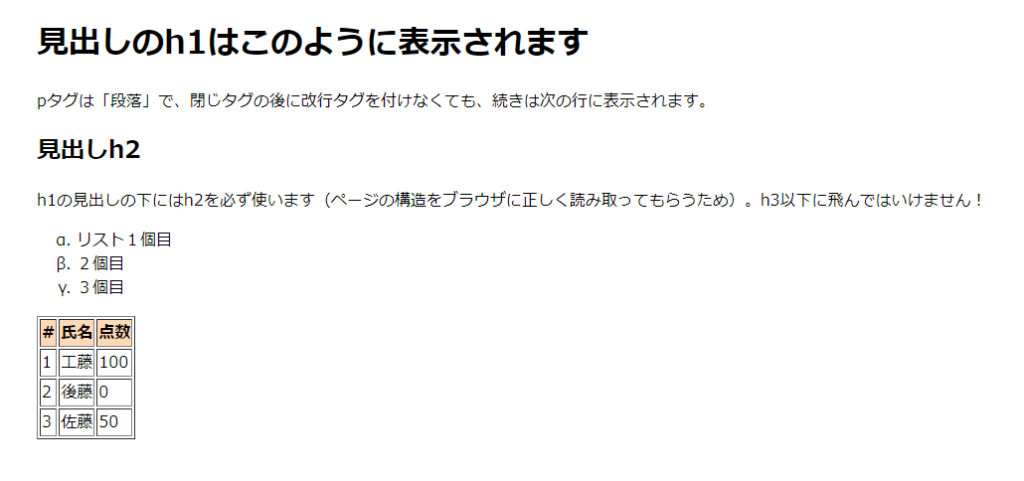
【ブラウザ】表示結果